
您能给浏览器别样的美
——Avant 浏览器皮肤制作一点通
皮肤的制作美观大方很重要,那么如何制作皮肤,同时又能在制作的过程中保证皮肤的美观与大方呢?在这就结合这两方面介绍一下Avant皮肤的制作方法和制作技巧。
用户可先从Avant的官方网站下载Avant 浏览器的皮肤制造器,以边学边试。
『http://www.avantbrowser.com/download.html』
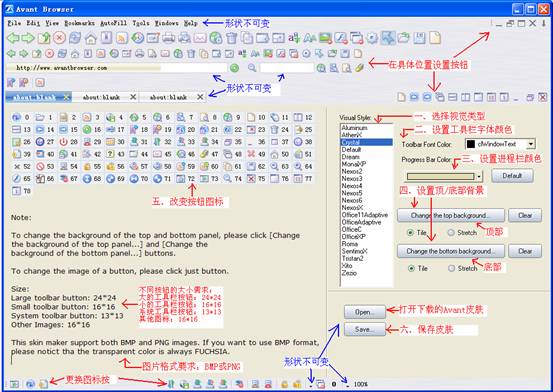
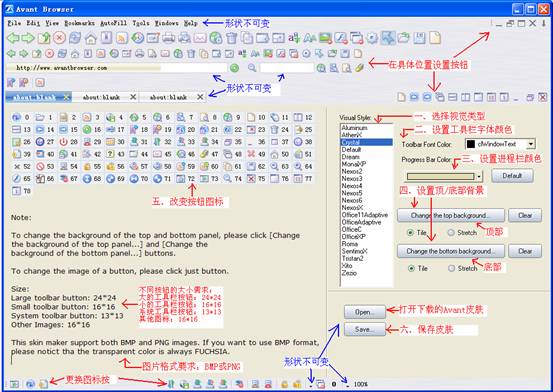
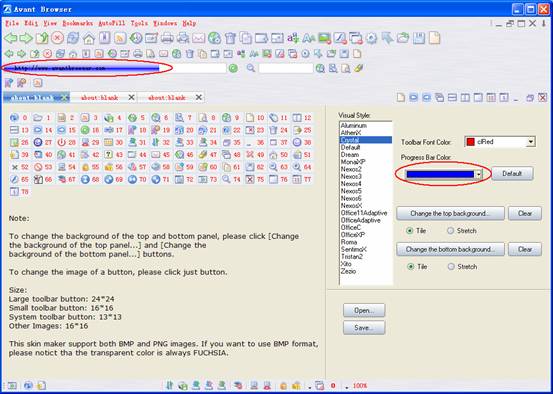
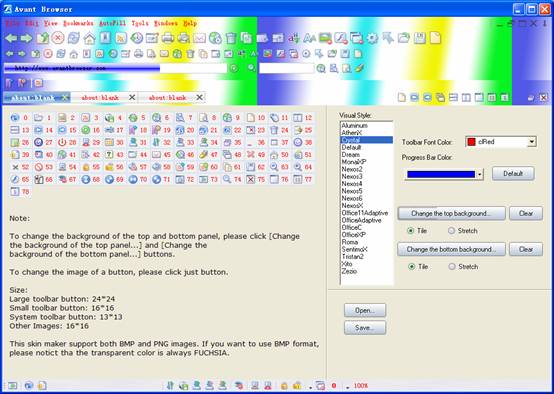
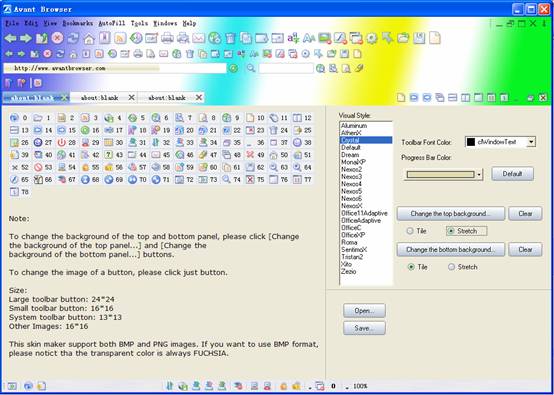
这个网站提供了关于Avnat浏览器的多个软件下载,已安装了Avant浏览器的用户只需下载 Avant 浏览器Skins Maker,解压后就可使用了。 以下为皮肤制造器的界面及相关说明:

说明:所有按钮以及顶/底部背景都是可更换的,形状不可改变的为进程栏、搜索栏、菜单栏和下拉列表箭头,但菜单栏、标签栏等的文字颜色以及进程栏表示进程的颜色是可改变的。
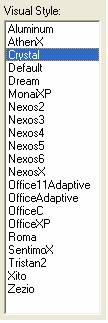
一、选择视觉类型(Visual Style)
Avant为用户提供了多款视觉类型,用户可直接从“Visual Style”的列表框中选择自己感兴趣的风格。视觉类型中的每种风格都为用户设置好了不同的顶部、底部背景,用户选择好后即可应用。

二、设置工具栏字体颜色(Toolbar Font Color)
在“Toolbar Font Color”的下拉列表中提供了多种字体颜色,用户只需点击右边的下拉箭头,在它的下拉列表中选择自己满意的颜色就可以了。通常字体颜色不要太艳或太浅,以免刺眼或不清楚。
![]()
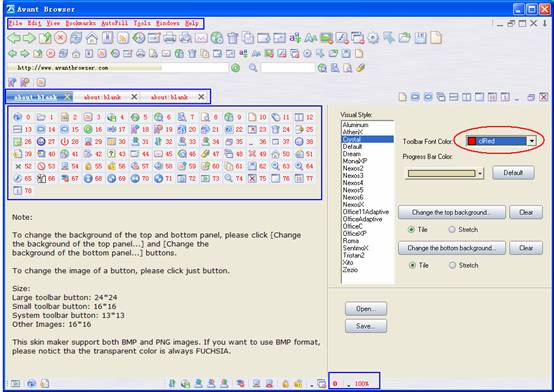
为让用户看得更清楚,在这把工具栏字体的颜色设置成了红色,用户可以看到,用蓝色框标出的部分就是可以改变颜色的部分(下图)。

三、设置进程栏颜色(progress Bar Color)
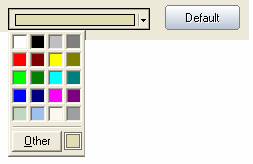
“progress Bar Color”为用户设置任何一种颜色提供了可能。在它的下拉列表中,不仅有20种现成可用的颜色,而且还提供了一个包含基本颜色的自定义颜色工具。

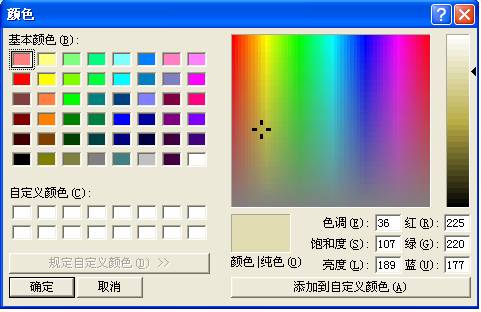
点击下拉列表中的“Other”按钮,就可以打开下图中所示的自定义颜色工具,用户可以设置任何自己想要的颜色标示网页进程。

设置了进程栏的颜色之后,其效果如何呢?下图就展示了设置进程栏的颜色为蓝色之后的效果:

改变了进程栏的颜色后,如用户想恢复默认设置,单击“Default”按钮即可。
四、设置顶/底部背景(Change the top/ the bottom background)
用户可通过“Change the top background”设置皮肤顶/底部背景。

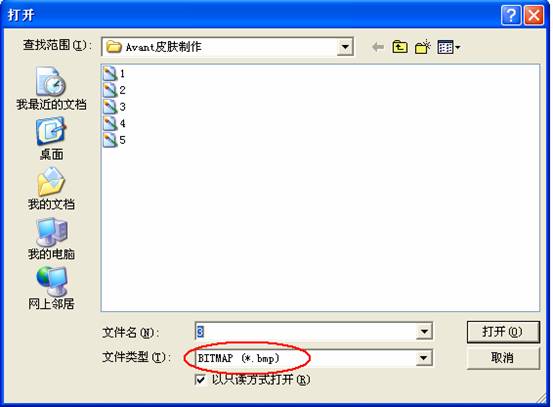
单击按钮“Change the top background”,就可打开如下对话框,Avant的皮肤顶/底部背景只允许用户使用*.bmp格式的图片。选中自己喜欢的图片,单击“打开”即可。

用户如想使用*. jpeg等其他格式的图片,需先进行格式转换。格式转换需用到转换图片格式的软件,可在网上下载,操作也比较简单,在这就以星智图片转换软件简略介绍一下图片格式转换的方法。
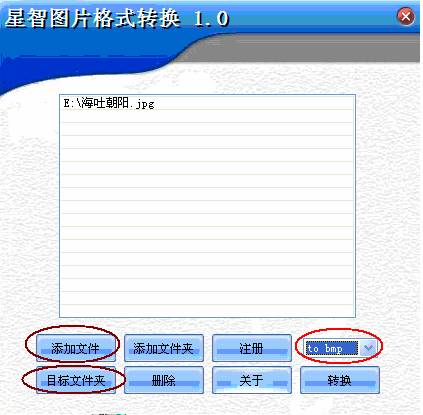
首先用户应把需进行格式转换的图片添加进来,单击“添加文件”或“添加文件夹”即可(“添加文件”即添加单张的图片,“添加文件夹”即添加整个文件夹中所有的图片);其次,用户需确定目标文件夹,即格式转换后图片的具体存储位置;再次,用户需选择格式转换的类型,在下图红色标出的格式选择下拉菜单中选择“to bmp”;最后一步,单击“转换”即可。

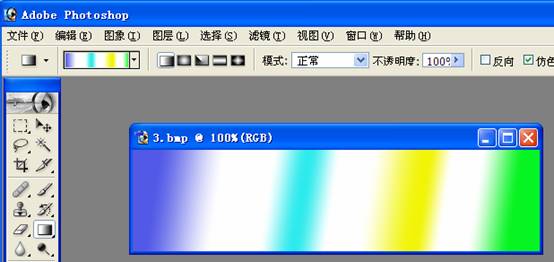
此外,用户还可以自己制造*.bmp格式的图片。下图是在photoshop中制造的一个*.bmp格式的顶/底部背景图片,保存后可直接使用。

把制作好的背景图片设置为顶部背景,摆放位置有两种——平铺(Tile)和拉伸(Stretch)。用户选择“Tile”,背景图片被平铺;用户选择“Stretch”,背景图片被拉伸。下面是平铺(Tile)效果与拉伸(Stretch)效果的对比图:
平铺(Tile)效果:

拉伸(Stretch)效果:

当用户想取消自己设置的顶/底部背景时,可单击按钮“Change the top background”右边的“Clear”清除。
五、改换按钮图标
用户可以改换按钮。
可供使用的按钮图片必须满足以下几个条件:
首先,必须保证待使用的按钮图片是*. png格式或*.bmp格式。
其次,必须满足各类按钮图标的大小要求。大的工具栏按钮:24*24;小的工具栏按钮:16*16;系统工具栏按钮:13*13;其他图片:16*16。
单击皮肤制作器里要改换的按钮,就会打开“打开”对话框,用户找到待替换的按钮图标的具体位置,单击“打开”按钮即可。
用户可到以下网站下载现成的Avant按钮图标:
http://forum.avantbrowser.com/dload.php?action=category&cat_id=13&sid=714f9bd277fa160280cfde79f8392bd6
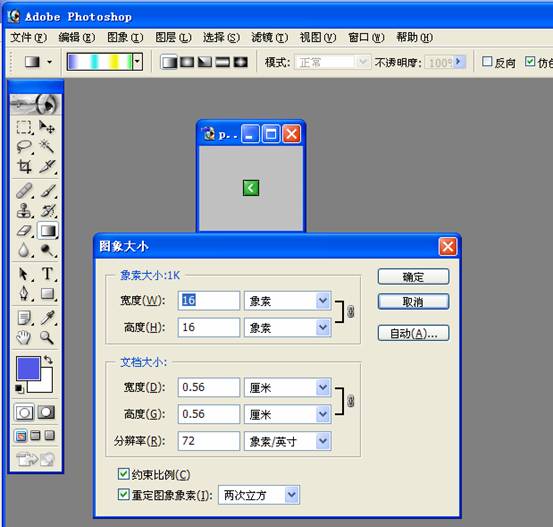
下载后的图标不一定符合各类按钮图标的大小需求,用户可利用Photoshop进行相应修改。如把下载后的按钮图标改为16*16大小的,需先在Photoshop中打开下载好的按钮图标,通过图象>图象大小,在“图象大小”对话框中,把高度和宽度都设为16象素,单击“确定”。

再在“文件”下点击“保存”即可;如不想覆盖掉原有文件,就单击“保存为”。 保存好后, 单击皮肤制作工具中的按钮“14”。

在“打开”对话框中找到刚设置好的按钮图标,再单击打开即可。

改换成功后的按钮图标:

用户除了通过这种方式改换按钮外,还可以自己在Photoshop等工具中制作自己喜欢的按钮,这就不详细介绍了。
六、保存皮肤
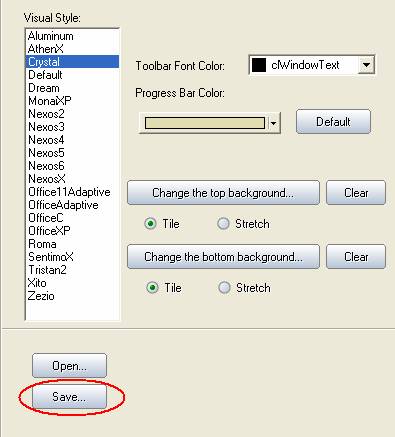
以上这些都设计好后,一款自创的皮肤就出炉了!点击下图中的“Save…”把制作好的皮肤保存到C:\Program Files\Avant Browser\Skins目录下,在工具>皮肤中就可以使用自己设计的皮肤了。

提示:用户可通过上图中的“Open…”打开下载的Avant皮肤。Avant皮肤下载网址:http://forum.avantbrowser.com/dload.php?action=category&cat_id=1
七、发布皮肤
用户如想把自己制作的皮肤与各位网友分享,可通过Avant 浏览器的中英文论坛进行发布。论坛网址是:
中文论坛:http://cnforum.avantbrowser.com/index.php
英文论坛:http://forum.avantbrowser.com/
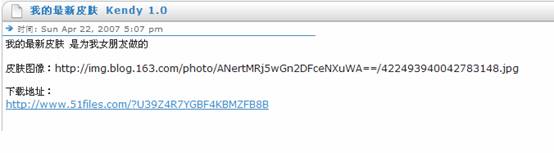
用户在论坛中找到“皮肤讨论”(中文论坛)或“Skin Discussion”(英文论坛)就可上传皮肤的下载网址了。下图为中文论坛中皮肤发布成功的截取图:

以上已详尽地介绍了Avant 浏览器的皮肤制作与发布,各位用户掌握了方法后就可大展身手了,只要肯花心思,一款精美的皮肤就能出自你的手下!